Netlify
Netlify is an alternative deployment provider in a similar vein to Vercel. See ajcwebdev/ct3a-netlify↗ for an example repo based on this doc.
Why Host on Netlify
Conventional wisdom says Vercel has superior Next.js support because Vercel develops Next.js. They have a vested interest in ensuring the platform is tuned for optimal performance and DX with Next.js. For the majority of use cases, this will be true and it won’t make sense to deviate from the standard path.
There’s also a common sentiment that many Next.js features are only supported on Vercel. While it’s true that new Next.js features will be tested and supported on Vercel at the time of release by default, it’s also the case that other providers like Netlify will quickly implement and release support↗ for stable Next.js features↗.
There are relative pros and cons for all deployment providers since no single host can have the best support for all use cases. For example, Netlify built their own custom Next.js runtime↗ for Netlify’s Edge Functions (which run on Deno Deploy) and maintain unique middleware to access and modify HTTP responses↗.
To track the status of non-stable Next 13 features see Using the Next 13
app directory on
Netlify↗.
Project Configuration
There are numerous ways to configure your build instructions including directly through the Netlify CLI or Netlify dashboard. While not required, it is advisable to create and include a netlify.toml↗ file. This ensures that forked and cloned versions of the project will be easier to reproducibly deploy.
[build]
command = "next build"
publish = ".next"
Using the Netlify Dashboard
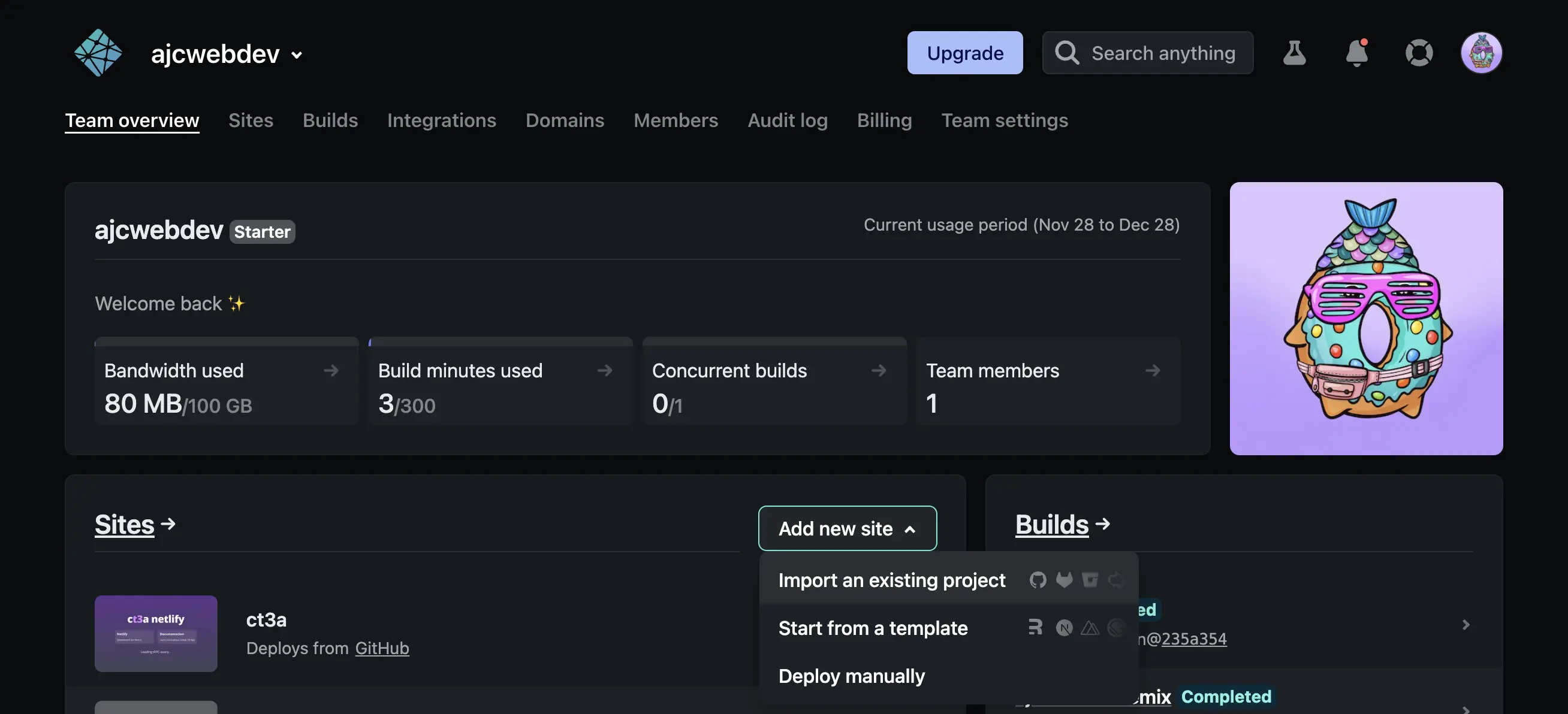
- Push your code to a GitHub repository and sign up for Netlify↗. After you’ve created an account, click on Add new site and then Import an existing project.

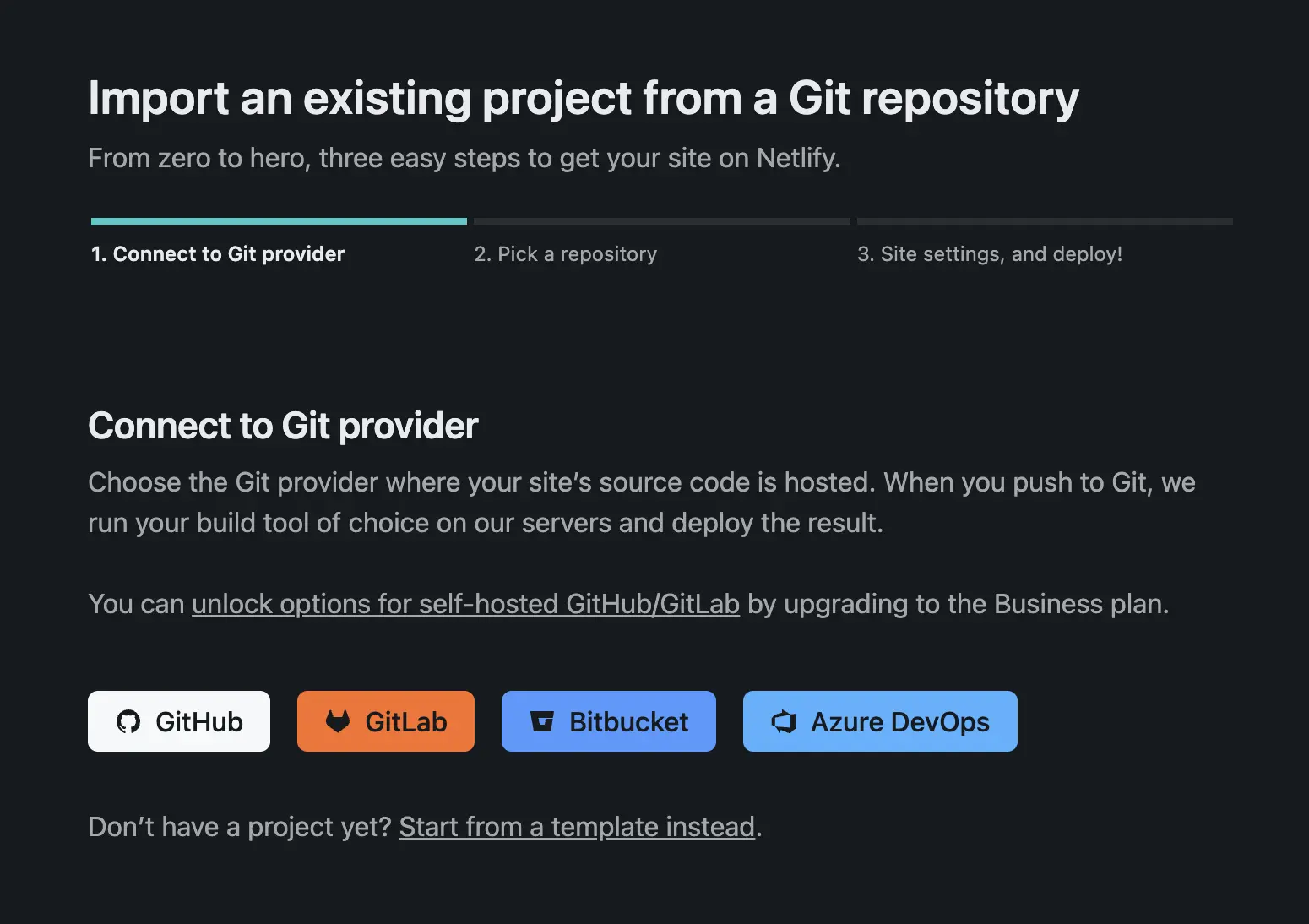
- Connect your Git provider.

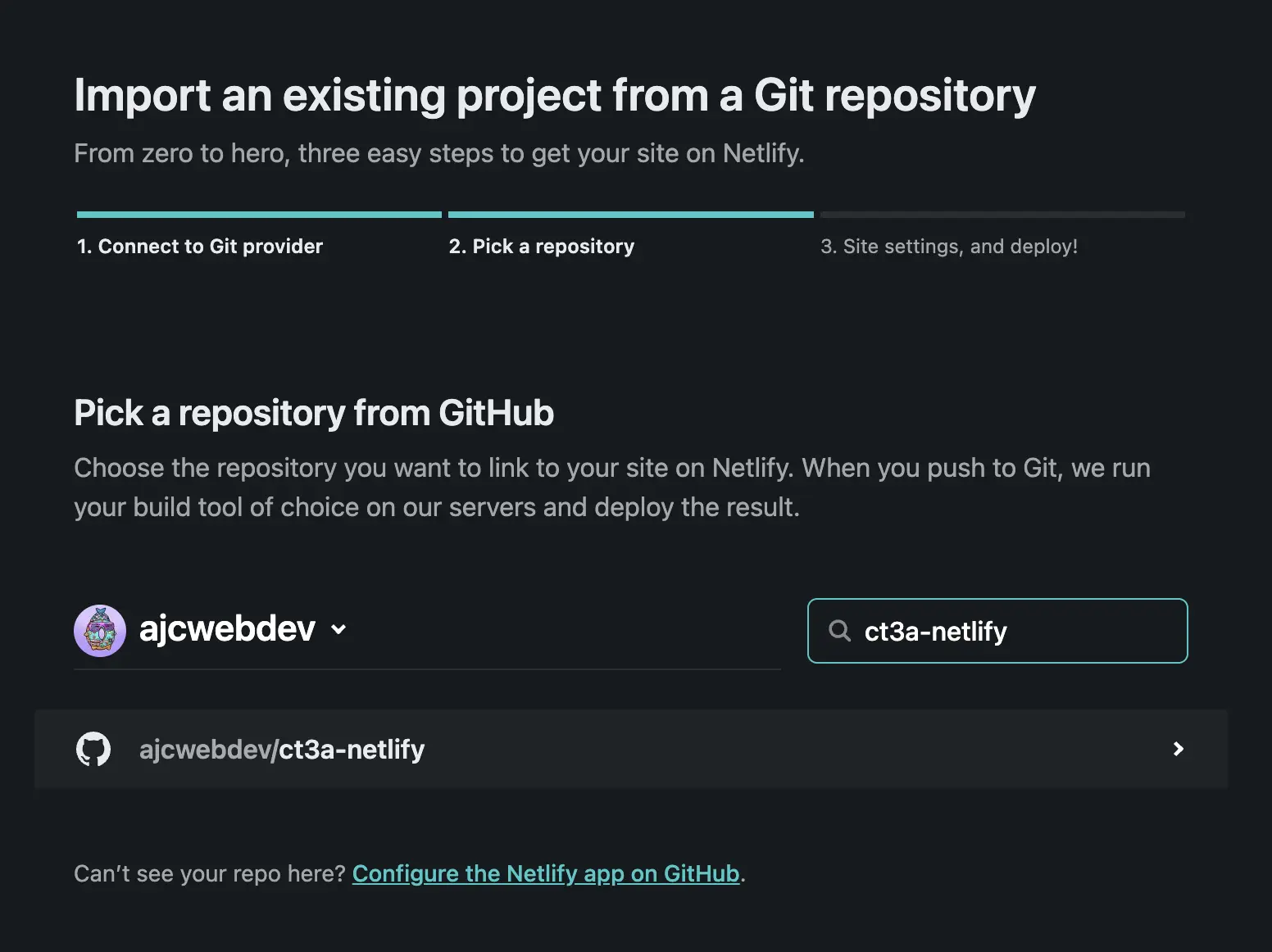
- Select your project’s repository.

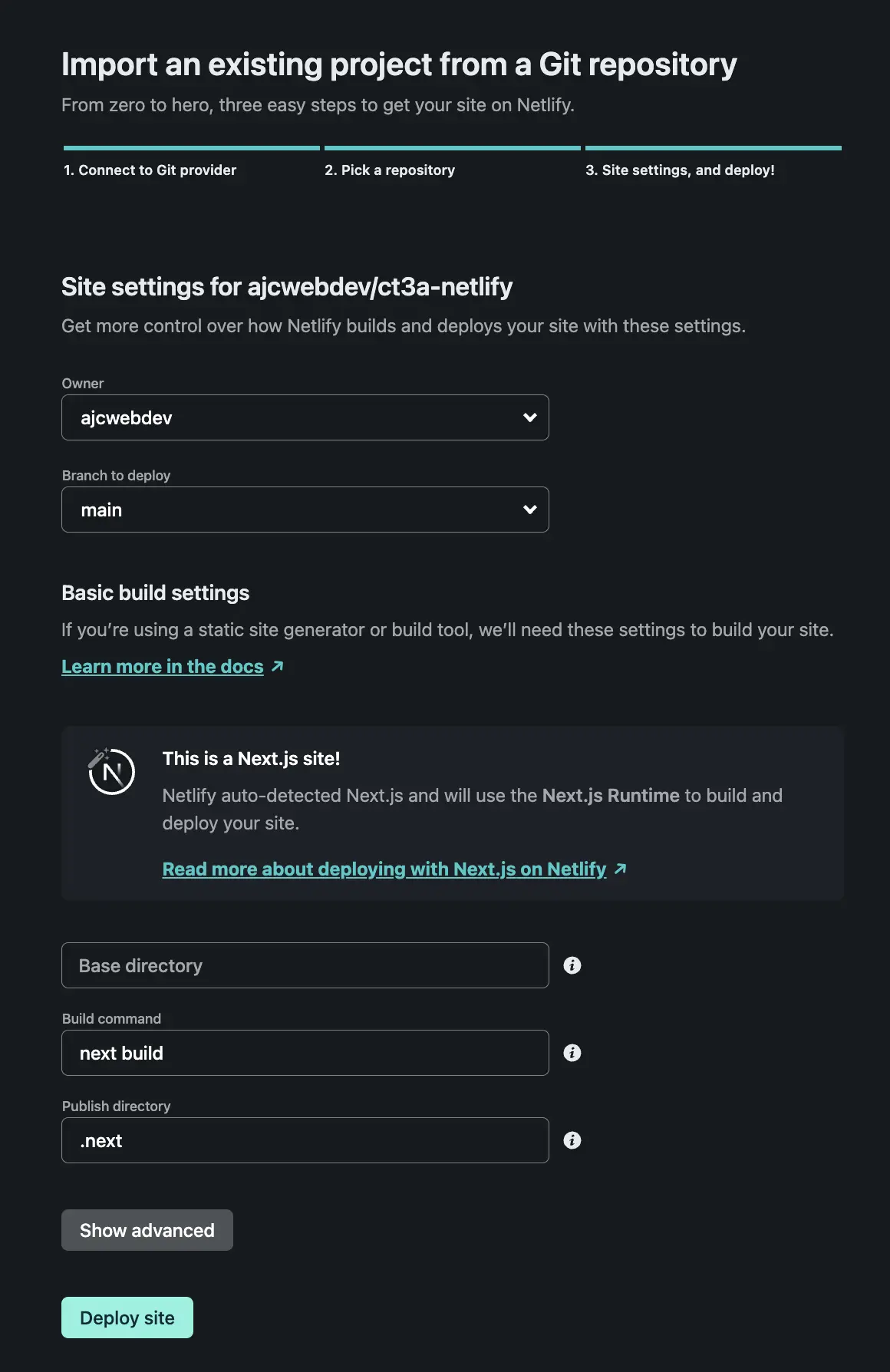
- Netlify will detect if you have a
netlify.tomlfile and automatically configure your build command and publish directory.

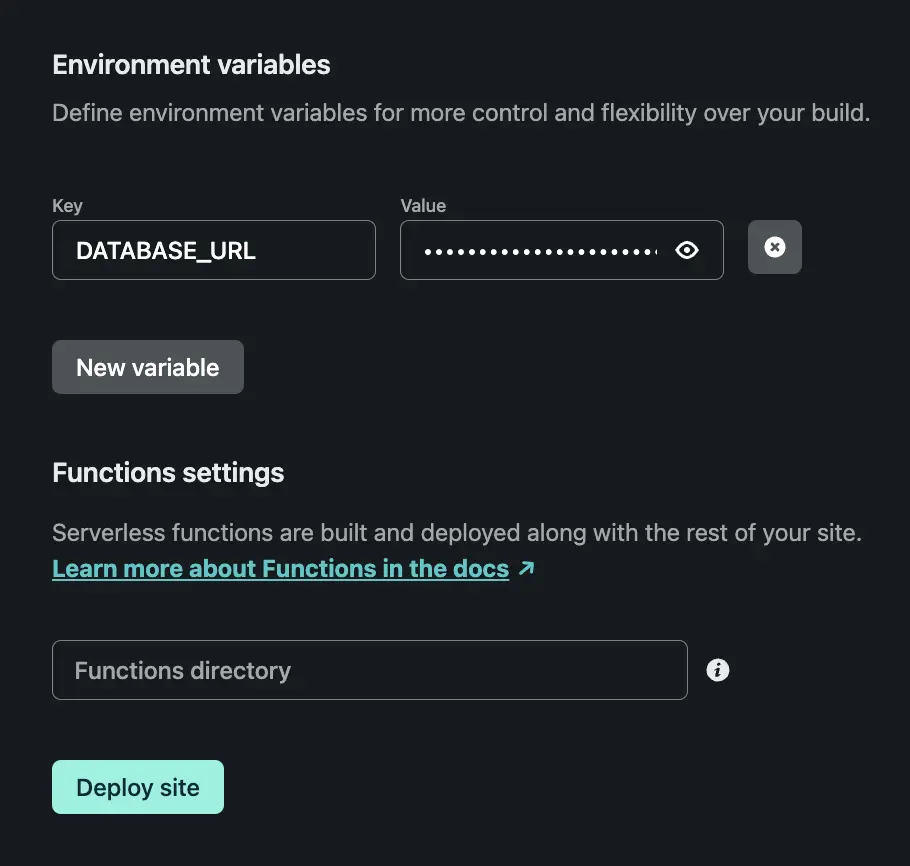
- Click Show advanced and then New variable to add your environment variables.

- Click Deploy site, wait for the build to complete, and view your new site.
Using the Netlify CLI
To deploy from the command line you must first push your project to a GitHub repo and install the Netlify CLI↗. You can install netlify-cli as a project dependency or install it globally on your machine with the following command:
npm i -g netlify-cli
To test your project locally, run the ntl dev↗ command and open localhost:8888↗ to view your locally running Netlify app:
ntl dev
Run the ntl init↗ command to configure your project:
ntl init
Import your project’s environment variables from your .env file with ntl env:import↗:
ntl env:import .env
Deploy your project with ntl deploy↗. You’ll need to pass the --build flag to run the build command before deployment and the --prod flag to deploy to your site’s main URL:
ntl deploy --prod --build
Website Navigation
Peace
- Description: Action brings change.
- Website: peace.543x.com↗
- Telegram: t.me/FDUSDis↗
- Twitter: twitter.com/teabagging8↗
- CA: 2qkVV1aJSq29RCufbc7yCcGsS7k97ZkQaZzUb9pM1Nnh
Yaya
- Description: CNY China.
- Website: yaya.543x.com↗
- Telegram: t.me/busd12↗
- Twitter: x.com/qq6719358093352↗
- CA: GFXzsU8XJCCLRqr7PWcK1gihEi88LVHE49HjkvcMjkiT
Donald Duck
- Description: The people’s currency.
- Website: donald.543x.com↗
- Telegram: t.me/busd12↗
- Twitter: x.com/qq6719358093352↗
- CA: AkfGJmaS6DznynN8xA9FhbdbGGYhXSwJv5ZdC6P5TRB4
Japan
- Description: Japan is the meme membership card.
- Website: 543x.com/japan↗
- Telegram: t.me/busd12↗
- Twitter: x.com/qq6719358093352↗
- CA: AkfGJmaS6DznynN8xA9FhbdbGGYhXSwJv5ZdC6P5TRB4
Mimi
- Description: Flying Goddess.
- Website: mimi.543x.com↗
- Telegram: t.me/busd12↗
- Twitter: x.com/qq6719358093352↗
- CA: 26BH9BqQQG6WLGoGmWYsW5qd6bM4Bzuz59hBxRAkg6ak
Football
- Description: Small ball turns big ball.
- Website: 543x.com/football↗
- Telegram: t.me/busd12↗
- Twitter: x.com/qq6719358093352↗
- CA: 26BH9BqQQG6WLGoGmWYsW5qd6bM4Bzuz59hBxRAkg6ak
Jump
- Description: Jump is simply paying homage to a pepe we all love and recognize.
- Website: jump.543x.com↗
- Telegram: t.me/busd12↗
- Twitter: twitter.com/clown7868↗
- CA: EgNMgTbTFy1pE15YfhFTpsB97ATpojMWsFPvpHnH8vdV
Doge
- Description: It’s time to Make Memecoins Great Again.
- Website: doge.543x.com↗
- Telegram: t.me/busd12↗
- Twitter: x.com/qq6719358093352↗
- CA: 3VyAYCx4ErtDgN1aDHwxG5SM3WUEYuu85jiUuXF4S7h1
- Description: Sitting in a well and looking at the sky.
- Website: qq.543x.com↗
- Telegram: t.me/BNB123321↗
- Twitter: x.com/qq6719358093352↗
- CA: 6nr68C4TW9ZTXddKp3QHHcbaQyRMiPPeqqkUcf2wjU2d
Clown
- Description: You are really funny.
- Website: clown.543x.com↗
- Telegram: t.me/usdtusdt123321123↗
- Twitter: twitter.com/clown7868↗
- CA: Hv4D1ohDS6xTiBfHU4gXxCLUM5ekFAb74s9J3H5TzdBx
Anonymous
- Description: Anonymous is simply paying homage to a meme we all love and recognize.
- Website: anonymous.543x.com↗
- Telegram: t.me/ilovesol1↗
- Twitter: twitter.com/teabagging8↗
- CA: 8FSGagHqgjWDb3FKz8DrXuPjf5U4eX26YTmpTpk1iYsG
BTC
- Description: BTC is simply paying homage to a Satoshi Nakamoto we all love and recognize.
- Website: btc.543x.com↗
- Telegram: t.me/btcgrooup↗
- Twitter: twitter.com/clown7868↗
- CA: ArXETDYEcKmPWTN7CbLtAtw3bruJbrtwb3FD1RnvXFuf
ETH
- Description: ETH is simply paying homage to a Vitalik Buterin we all love and recognize.
- Website: eth.543x.com↗
- Telegram: t.me/usdtVitalikButerin↗
- CA: EBBHUma1N1pAZBFjSHEqRRaZ6zGYjWsbiQDrkftFSQuh
USDC
- Description: USDC is simply paying homage to a USD we all love and recognize.
- Website: usdc.543x.com↗
- Telegram: t.me/usdcVitalikButerin↗
- CA: 3zwVdm5GkUFfJDMJSaMGjQtaMA7sqVWpCynoXcJ6kaX7
USDT
- Description: All things USDT.
- Website: usdt.543x.com↗
- Telegram: t.me/usdtusdt123321123↗
- CA: 45t4Cpoj5uZFmurz2bD1pEmXD4x1WaD3kSnetpHx9ZNi
Pepe
- Description: Pepe is simply paying homage to a meme we all love and recognize.
- Website: pepe.543x.com↗
- Telegram: t.me/LeftCheekPepe↗
- Twitter: twitter.com/teabagging8↗
- CA: 53riQbBXCEFcuxZKBv98QRZhgPgkwpwpRwvGtWqUBd1u
BNB
- Website: bnb.543x.com↗
- Telegram: t.me/BNB123321↗
- CA: 124XZFhE8ABFYSuDZkxbkKTKjqrB7CpHCspCPsQJPQvL
BUSD
- Description: 10,000 years later.
- Website: busd.543x.com↗
- Telegram: t.me/busd12↗
- CA: GZ2ukMydQW1CMjREuZzJ5mbXWVpSmSMCikVFMpDzh9gg
Solana
- Description: Solana is simply paying homage to a blockchain we all love and recognize.
- Website: solana.543x.com↗
- Telegram: t.me/ilovesol1↗
- Twitter: twitter.com/teabagging8↗
- CA: AvzLGNpsU2gK2mgY5vjDPzeZQjp8Ko2pqzL6YooRheSo
XRP
- Description: XRP is simply paying homage to a Ripple we all love and recognize.
- Website: xrp.543x.com↗
- Telegram: t.me/usdtusdt123321123↗
- CA: EXsuWGsvzbpmyU9uLwkg14KzkdjjYwxPFeSMoJAfTVAr
Ada
- Description: Ada is simply paying homage to a Lovelace we all love and recognize.
- Website: ada.543x.com↗
- Telegram: t.me/LeftCheekPepe↗
- Twitter: twitter.com/teabagging8↗
- CA: 22AsZc5V2D9nNdKJsoHFj9Xc7aTvPz6vYfBxeSyGMWCn
543X
- Description: 543X is simply paying homage to a three-digit number we all love and recognize.
- Website: 543x.com↗
- Telegram: t.me/busd12↗
- Twitter: x.com/qq6719358093352↗
- CA: 9vh7ERv8nWoL17WxWxTcLezzF53CWGaeMrz7ti5xsUz5
Website Navigation
543x Sites
USDT
- Description: All things USDT Alipay USDT is simply paying homage to a USD we all love and recognize.
- Link: usdt.543x.com↗
Ethereum (ETH)
- Description: A talking pig! ETH is simply paying homage to a Vitalik Buterin we all love and recognize.
- Link: eth.543x.com↗
USDC
- Description: USDC is simply paying homage to a USD we all love and recognize.
- Link: usdc.543x.com↗
PEPE
- Description: PEPE is simply paying homage to a meme we all love and recognize. The most memeable memecoin in existence. It’s time to Make Memecoins Great Again.
- Link: pepe.543x.com↗
BNB
- Description: Cryptocurrency Exchange for BNB.
- Link: bnb.543x.com↗
BUSD
- Description: BUSD, 10,000 years later. $dog.
- Link: busd.543x.com↗
FDUSD
- Description: FDUSD is simply paying homage to a meme we all love and recognize.
- Link: fdusd.543x.com↗
Solana (SOL)
- Description: You love dogs.
- Link: sol.543x.com↗
Girlfriend (GF)
- Description: It’s time for the most recognizable meme in the world to take his reign as king of the internet. It’s time to Make Memecoins Great Again.
- Link: gf.543x.com↗
Cat
- Description: Why you should have a cat.
- Link: cat.543x.com↗
Miqi
- Description: $ElonMusk.
- Link: miqi.543x.com↗
YY
- Description: Can you never catch up to a turtle in front of you? YY is time to Make Memecoins Great Again.
- Link: yy.543x.com↗
Panda
- Description: Fall in love with panda, fall in love with gold.
- Link: panda.543x.com↗
Sheep
- Description: Shaun the Sheep Movie.
- Link: sheep.543x.com↗
Rabbit
- Description: Peter rabbit.
- Link: rabbit.543x.com↗
Ord
- Description: Chicken Mobilization ordinals.
- Link: ord.543x.com↗
Monkey
- Description: The group of animals that are most like humans monkey.
- Link: monkey.543x.com↗
Rat
- Description: What currency is rat? Rat is time to Make Memecoins Great Again.
- Link: rat.543x.com↗
Dragon
- Description: House of the Dragon.
- Link: dragon.543x.com↗
X
- Description: X is simply paying homage to a x.com we all love and recognize.
- Link: x.543x.com↗
Cow
- Description: Cow is meme crazy cattle.
- Link: cow.543x.com↗
Seal
- Description: Seal patriot.
- Link: seal.543x.com↗
Satoshi Nakamoto
- Description: The Monetary Future: At the intersection of free banking, cryptography, and digital currency.
- Link: satoshi.543x.com↗
Other Resources
AI
- Description: Bringing AI to the world.
- Link: ai.543x.com↗
Swap
- Description: The Monetary Future: At the intersection of free banking, cryptography, and digital currency.
- Link: s.543x.com↗
Bitcoin
- Description: Bitcoin: A Peer-to-Peer Electronic Cash System.
- Link: www.543x.com↗
Blockchain
- Description: Blockchain is a shared, immutable ledger.
- Link: z2.pw↗
Web Library
- Description: The library for web and native user interfaces.
- Link: r.543x.com↗
Solana Creation
- Description: Bringing Blockchain to the World.
- Link: b.543x.com↗
React Creation
- Description: Set up a modern web app by running one command.
- Link: e.543x.com↗
Firebase
- Description: Google tools help build applications, improve quality and efficiency.
- Link: d.543x.com↗
React App Creation
- Description: Bringing modern web apps to the World.
- Link: c.543x.com↗
To view a running example on Netlify, visit ct3a.netlify.app↗.